-
웹표준 코딩을 위한 파이어폭스의 확장기능Tip & 정보모음/브라우저 & 웹 2007. 4. 28. 17:50
웹표준 코딩을 위한 파이어폭스의 다양한 확장기능을 이용해봅시다!
우선 파이어폭스를 다운로드 받습니다.
파이어폭스는 웹디자이너나 코더, 개발자를 위한 실로 다양한 기능을 제공합니다.
파이어폭스를 설치하셨다면 모질라사이트의Addon 다운로드 페이지로 이동합니다.
 파이어버그를 다운로드 받습니다
파이어버그를 다운로드 받습니다
 웹디벨롭퍼를 다운로드 합니다. 위의 두 프로그램을 다운로드 하실때는 파이어폭스에서 하면 편리하게 자동으로 애드온이 설치됩니다. 우선 파이어버그와 웹디벨로퍼를 설치하셨다면 파이어폭스를 실행하시고, 나름 잘 만들었다고 생각하시는 사이트에 접속을 해봅니다... 아니~ 꼭 잘 만든 사이트가 아니어도 되요~
웹디벨롭퍼를 다운로드 합니다. 위의 두 프로그램을 다운로드 하실때는 파이어폭스에서 하면 편리하게 자동으로 애드온이 설치됩니다. 우선 파이어버그와 웹디벨로퍼를 설치하셨다면 파이어폭스를 실행하시고, 나름 잘 만들었다고 생각하시는 사이트에 접속을 해봅니다... 아니~ 꼭 잘 만든 사이트가 아니어도 되요~
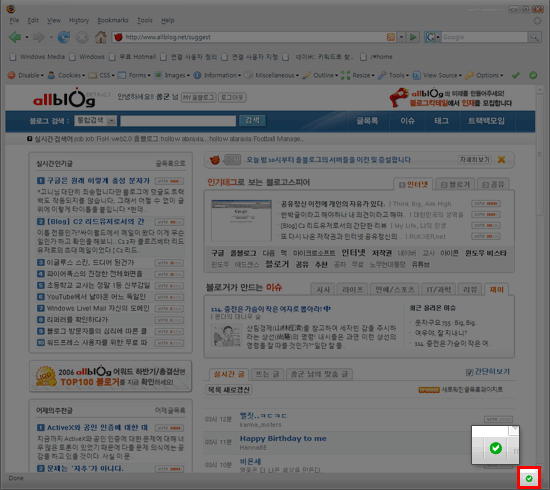
저는 파이어폭스로 올블로그에 접속을 해보았습니다~
파이어폭스 우측하단에 있는 녹색 버튼을 클릭하면 파이어버그 창이 뜹니다. 이 기능이 정말 막강한데요, 제가 실무에서 자주 쓰는 유용한 기능을 중심으로 설명을 드릴게요^^ 나머지 기능을 알아가는 것은 여러분의 몫~ ^_~
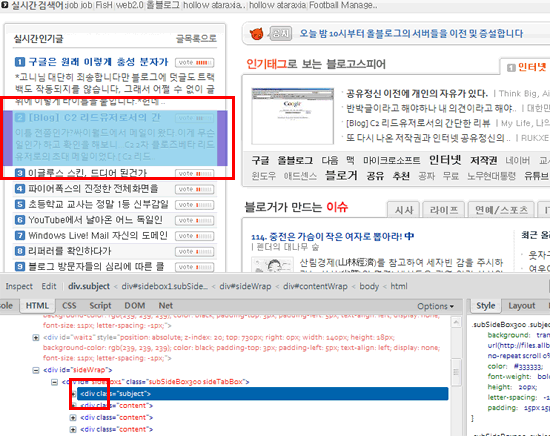
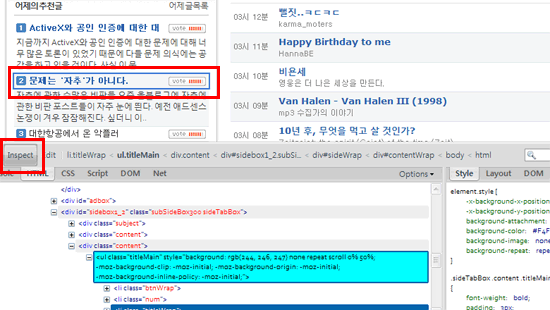
하단 소스창에서 하위 레벨 태그로 접근을 하면, 웹사이트의 레이아웃을 분석해 볼 수 있습니다. div, table, tr, td 는 물론이고 이미지맵, 링크 등 세밀한 레이아웃을 알 수 있습니다. 화면은 올블로그의 실시간 인기글 내 반복되는 박스 div 에 마우스를 올렸을때 해당 소스가 나타내주는 레이아웃을 보여주는 화면입니다. 우측에는 사용된 CSS 코드까지 자동으로 매칭이 됩니다. 정말 환상적이죠? +_+)=b 굿!
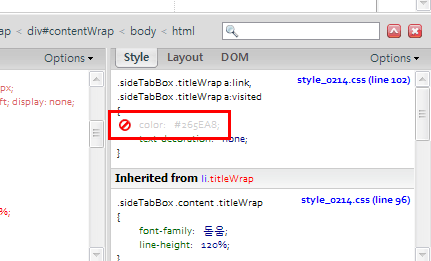
 이와는 반대로 홈페이지의 원하는 부분을 찍어서 해당부분의 소스코드를 바로 찾아주는 기능이 있는데, Inspect 를 이용하시면 됩니다. Inspect 버튼을 눌러서 활성화 시킨 상태에서 홈페이지에 마우스 포인터를 가져가보면, 레이어, 테이블, 링크, 이미지, 셀 등의 단위로 소스코드를 바로 찾아줍니다. 역시 우측하단에 CSS 스타일 시트까지 같이 찾아주는 모습입니다~^^인스펙트로 레이아웃 수정을 원하는 부분을 선택후, CSS 스타일 시트를 껐다 켰다 하는 모습입니다. 해당 스타일을 적용했을때 안 했을때 모습을 볼 수 있으며, 또한 값의 수정도 가능합니다. 정말 편리한 기능입니다~
이와는 반대로 홈페이지의 원하는 부분을 찍어서 해당부분의 소스코드를 바로 찾아주는 기능이 있는데, Inspect 를 이용하시면 됩니다. Inspect 버튼을 눌러서 활성화 시킨 상태에서 홈페이지에 마우스 포인터를 가져가보면, 레이어, 테이블, 링크, 이미지, 셀 등의 단위로 소스코드를 바로 찾아줍니다. 역시 우측하단에 CSS 스타일 시트까지 같이 찾아주는 모습입니다~^^인스펙트로 레이아웃 수정을 원하는 부분을 선택후, CSS 스타일 시트를 껐다 켰다 하는 모습입니다. 해당 스타일을 적용했을때 안 했을때 모습을 볼 수 있으며, 또한 값의 수정도 가능합니다. 정말 편리한 기능입니다~
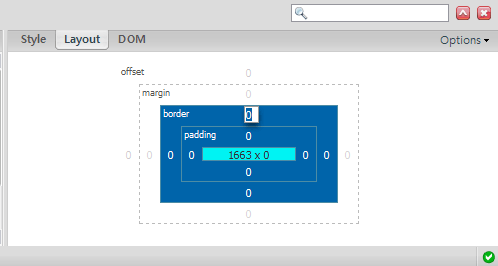
Layout 탭도 요긴한 기능이니 활용해보세요~ 패딩, 보더, 마진값등을 임의로 입력해보고 페이지의 레이아웃이 어떻게 변경되는지 한눈에 알아볼 수 있는 기능입니다~
자~ 그럼 여기서~ 웹표준코딩의 하이라이트!!
HTML데이터와/CSS디자인 파일의분리!!!
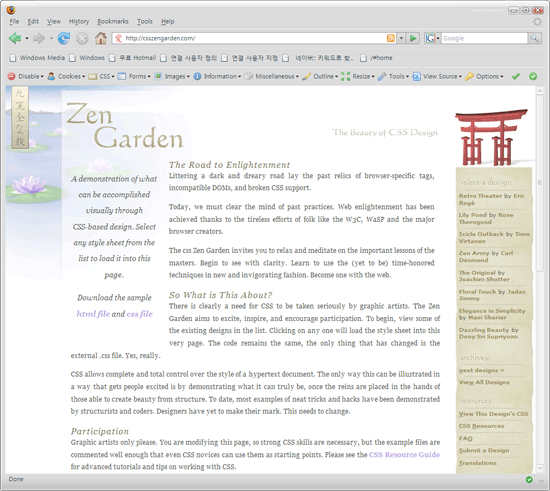
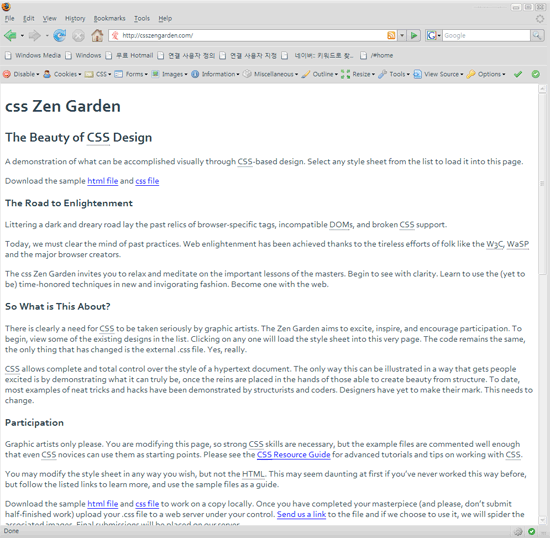
 정말 완벽한 웹2.0 시대의 시맨틱한 웹표준 코딩을 자랑하고 있는 CSS 젠 가든의 홈페이지입니다.아까 접속한 CSS 젠 가든의 CSS를 적용시키지 않은 모습입니다.
정말 완벽한 웹2.0 시대의 시맨틱한 웹표준 코딩을 자랑하고 있는 CSS 젠 가든의 홈페이지입니다.아까 접속한 CSS 젠 가든의 CSS를 적용시키지 않은 모습입니다.
http://www.csszengarden.com
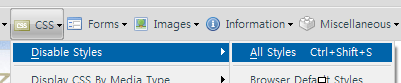
아까 설치했던 파이어폭스의 웹디벨롭퍼의 기능을 이용해서 CSS 파일을 꺼 보겠습니다

놀라지 마십시오!정말 완벽한 구조의 문서원문이 출력됩니다.

웹2.0 시대에서 ajax, ucc, 블로그 등 많은 부분의 이슈가 있지만, 그래도 역시 가장기본적이고 중요한 것은 웹표준 코딩입니다.
웹표준 코딩의 기본은 HTML 과 CSS 의 분리입니다
구조화가 잘 된 HTML 파일하나면 있으면 CSS 파일만 여러개를 만들어가면서 손쉽게 디자인 리뉴얼을 할 수 있는 최대장점이 있습니다.
아직까지 대부분의 한국 사이트는 웹표준 규격을 준수하지 못하고 있습니다. 지금 수 많은 디자이너가 활동하고 있지만 웹표준을 공부하지 않는다면 정말 혼쭐이 나거나, 디자이너 숫자가 줄어들거나, 웹표준을 하고 못하고에 따라서 신분상의 위치마저 달라질지도 모릅니다. 너무 겁을 줬나요.. ㅎㅎ
여튼 파이어폭스의 이 부가기능을 잘 활용해가면서 작업하시면 많은 도움이 되리라 생각됩니다.
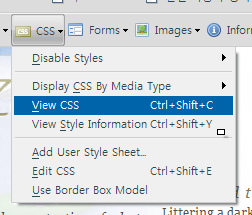
파이어폭스의 CSS 메뉴에서 View CSS 메뉴를 클릭하면 손쉽게 해당 사이트의 CSS소스를 볼 수 있습니다.
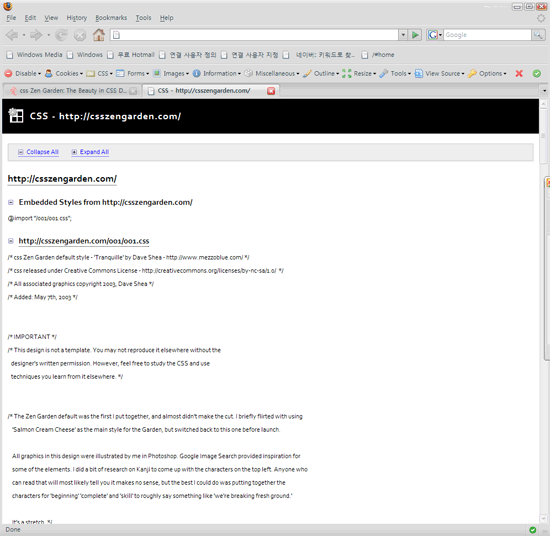
CSS 젠가든의 CSS 소스를 보고 있습니다~
파이어폭스의 확장기능은 어마어마하게 많지만, 제가 실무에서 주로 사용하는 기능을 소개해 드렸습니다. 아직 모르고 계셨더라면 도움이 되었으면 합니다~ 웹표준 때문에 잠 못 이루는 모든 디자이너분들께 화이팅을 고하며!'Tip & 정보모음 > 브라우저 & 웹' 카테고리의 다른 글
익스플로러7.0 단축키 모음 (0) 2008.08.25 Firefox 3 속도 빨라지게 하는 세팅법 (0) 2008.08.23 프록시 서버(proxy server) 구축 - freeproxy (0) 2007.04.28 후이즈 아이피 조회 - whois ip-address lookup (0) 2007.04.28 국가별 아이피 검출 (0) 2007.04.28