-
Firefox 3 속도 빨라지게 하는 세팅법Tip & 정보모음/브라우저 & 웹 2008. 8. 23. 16:10
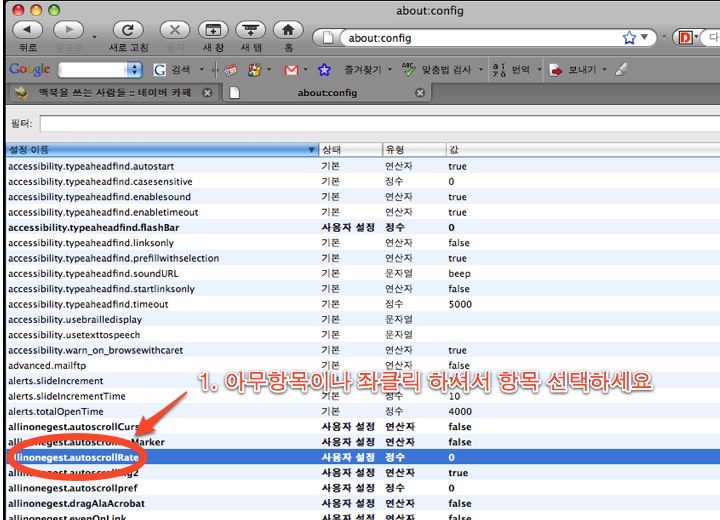
주소창에 about:config 입력해서 설정에 들어갑니다.
아래 값을 찾아서 수정합니다.
browser.cache.disk.capacity (수정값 : 0 ) 입력
browser.cache.disk.enable (수정값 : false ) 더블클릭
browser.cache.memory.enable (수정값 : true ) 더블클릭
network.http.pipelining (수정값 : true ) 더블클릭
network.http.pipelining.maxrequests (수정값 : 8 ) 입력 (요청시도 수입니다. )
network.http.proxy.pipelining (수정값 : true ) 더블클릭
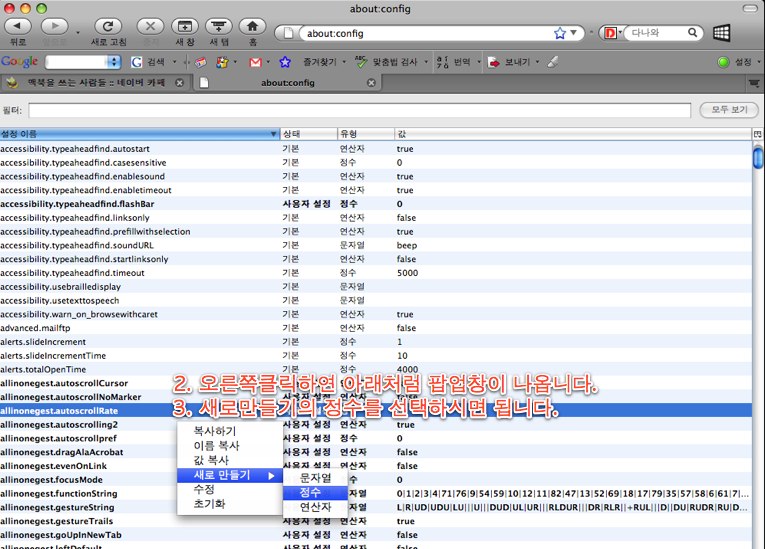
아래 항목을 추가합니다.
(마우스 오른쪽 버튼눌으면 팝업창이뜹니다. 정수항목을 선택하고 항목이름입력/엔터 --> 다음에 뜨는 화면에 값 입력)
nglayout.initialpaint.delay (수정값 : 0 )
browser.cache.memory.capacity (수정값 : 200000 ) (본인의 PC에 맞춰서 램할당 용량입니다.)
파이어폭스 재부팅
위와 같이 하면 디스크캐쉬를 끄고 램만 캐슁 하고
서버 연결 요청 수가 늘어나서 접속이 빨라 집니다.
속도에 깜짝 놀라실꺼에요.about:config에 관한 모든 옵션 값은 http://kb.mozillazine.org/Firefox_:_FAQs_:_About:config_Entries
참고하세요
2010년 03월 1일 추가내용
출처 : http://donghaerang.com/410
▶ 메모리 관련
⑴ config.trim_on_minimize: 파이어폭스를 최소화할 때 메모리 점유율을 10MB 정도로 줄여준다.
① 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
② 페이지 아무 곳에서 마우스 우측 클릭 - 새로만들기 - 연산자 선택.
③ 새 연산자 값 대화창에 config.trim_on_minimize를 입력 후 확인.
④ 연산자 값 입력 대화창에 True를 선택 후 확인.
⑤ 파이어폭스 재시작.§ 출처: http://kb.mozillazine.org/Config.trim_on_minimize
⑵ browser.cache.memory.capacity / browser.cache.memory.enable
: 이미지, chrome 등을 저장하여 같은 페이지를 재방문시 빠른 웹로딩을 하게 해주는 캐쉬 메모리 용량 조절
① 주소창에 about:cache?device=memory를 입력하여 현재 상태 확인
ㆍMaximum storage size: 현재 설정된 메모리 캐쉬 용량
ㆍStorage in use: 현재 사용중인 메모리 캐쉬량
② 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
③ 필터란에 browser.cache.memory.enable를 입력 후 더블클릭하여 true로 변경.
④ 필터란에 browser.cache.memory.capacity를 입력 후 더블클릭하여 이곳을 참고하여 적당한 값을 입력.
※ browser.cache.memory.capacity가 존재하지 않을 경우
ⓐ 페이지 아무 곳에서 마우스 우측 클릭 - 새로만들기 - 정수 선택.
ⓑ 새 정수 값 대화창에 browser.cache.memory.capacity 입력.
ⓒ 정수 값 입력 대화창에 이곳를 참고하여 적당한 값을 입력 후 확인.
⑤ 파이어폭스 재시작.
§ 출처: http://kb.mozillazine.org/Browser.cache.memory.capacity
※ 이 경우, 웹브라우저의 속도는 향상되지만, 대신 메모리 사용량이 늘어나게 되므로, 속도보다는 메모리 확보에 더 신경쓰는 사람이라면 ④에서 값을 입력할 때, 권장값보다 줄여서 입력하는 것도 고려해볼만 하다.
⑶ browser.cache.disk.capacity / browser.cache.disk.enable
: 하드디스크에 캐쉬 저장 여부
☞ 하드디스크에 캐쉬를 저장하지 않게 하여 하드디스크 단편화를 줄이고 캐쉬 로딩 시간을 줄여줌
1. 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
2. 필터란에 browser.cache.disk.enable를 입력 후 더블클릭하여 false로 변경.
3. 필터란에 browser.cache.disk.capacity를 입력 후 더블클릭하여 0 입력. (기본값: 50000)
4. 파이어폭스 재시작.
§ 출처: http://kb.mozillazine.org/Browser.cache.disk.capacity
⑷ browser.sessionhistory.max_total_viewers
① 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
② 필터란에 browser.sessionhistory.max_total_viewers를 입력 후 더블클릭하여 아래를 참조하여 적당한 값을 입력
RAM Number of Cached Pages
32MB 0
64MB 1
128MB 2
256MB 3
512MB 5
1GB 8
2GB 8
4GB 8
③ 파이어폭스 재시작.
§ 출처: http://kb.mozillazine.org/Browser.sessionhistory.max_total_viewers
▶ 속도 관련
⑴ network.http.pipelining / network.http.proxy.pipelining / network.http.pipelining.maxrequests
: 여러 개의 요청을 한 번에 처리하여 페이지 로딩 속도 향상.
① 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
② 필터란에 network.http.pipelining를 입력 후 더블클릭하여 true로 변경.
③ 프록시 서버를 사용하는 경우 network.http.proxy.pipelining를 입력 후 더블클릭하여 true로 변경.
④ 필터란에 network.http.pipelining.maxrequests를 입력 후 더블클릭하여 30으 로 변경.
⑤ 파이어폭스 재시작.
⑵ nglayout.initialpaint.delay: 웹페이지 정보를 받을 때 대기시간을 없앤다.
① 주소창에 about:config를 입력한다. 경고메시지가 나오면 무시하고 진행.
② 페이지 아무 곳에서 마우스 우측 클릭 - 새로만들기 - 정수 선택.
③ 새 정수 값 대화창에 nglayout.initialpaint.delay를 입력 후 확인.
④ 정수 값 입력 대화창에 0 입력 후 확인.
⑤ 파이어폭스 재시작.
§ 출처: http://kb.mozillazine.org/Nglayout.initialpaint.delay
▶ 기타
ㆍ파이어폭스의 메뉴 - 도구 - 개인정보초기화를 눌러서 쿠키와 저장된 암호 항목을 체크해제하 고 초기화하면 현재 열려있는 페이지외에는 캐쉬가 다 삭제되므로 메모리 점유율이 내려감.'Tip & 정보모음 > 브라우저 & 웹' 카테고리의 다른 글
익스플로러7.0 단축키 모음 (0) 2008.08.25 웹표준 코딩을 위한 파이어폭스의 확장기능 (0) 2007.04.28 프록시 서버(proxy server) 구축 - freeproxy (0) 2007.04.28 후이즈 아이피 조회 - whois ip-address lookup (0) 2007.04.28 국가별 아이피 검출 (0) 2007.04.28